|






 

 


Bannerchen zum verlinken
Erläuterungen
Bild
1
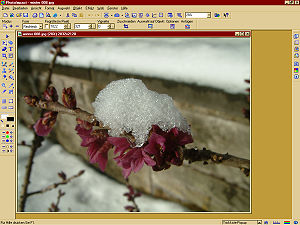
Original Foto öffnen
Zuerst öffnet man sein Originalfoto. Mein Bild hat die
Abmaße von 2832x2128 px und eine Größe von 1172 KB das
würde im Internet 5,65 Min bei einem 56 K Modem laden.
Bild
2 -
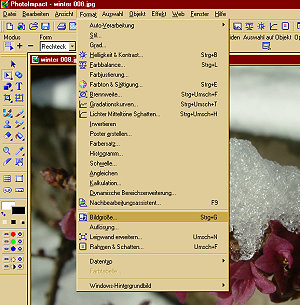
Auswahl Bildgröße
Mein Desktop hat die Größe 1024x768 px und so groß
sollte das Bild auch sein. Damit nun aber auch noch
meine Desktopbutton so einigermaßen Platz finden, werde
ich mir das Bild passend zurechtschneiden.
Unter Format findet man die Auswahl Bildgröße oder
öffnet diese mit der Tastenkombination
(Strg+G).
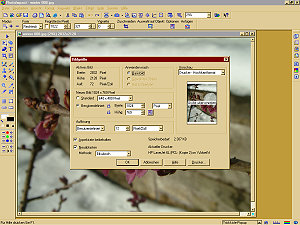
Bild 3 -
verkleinern
Hier verkleinere ich zuerst das Bild auf meine
gewünschte Breite von 1024 px . Da bei Aspekte
beibehalten ein Häkchen ist, wird die Höhe automatisch
berechnet.
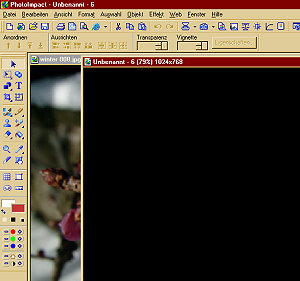
Bild 4
Hintergrund
Nun öffne ich mir eine zweite leere Seite in den Maßen
1024x768 und der Farbe schwarz. Hier möchte ich meinen
neuen Desktop bauen.
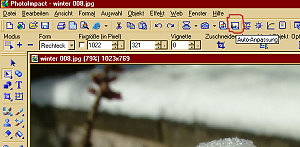
Bild 5 -
Autoanpassung
Ein kurzer klick auf
Autoanpassung gibt meinem Foto etwas mehr Farbe. Man
kann natürlich auch Farbe, Kontrast und Helligkeit
manuell einstellen.
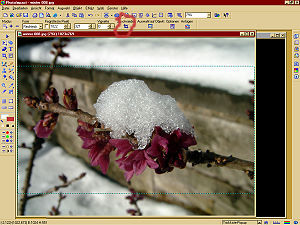
Bild
6 -
zuschneiden
Nun schneide ich mir einen Ausschnitt aus dem Foto
zurecht der mein eigentliches Motiv darstellen soll.
Dabei sollte die Breite von 1024 beibehalten werden.
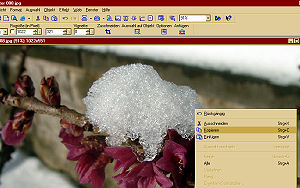
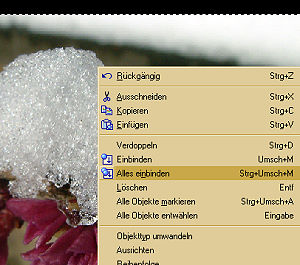
Bild 7 -
kopieren
Mit der rechten Maustaste öffnet sich ein Fenster bei
dem ich mein zugeschnittenes Bild "kopieren" kann, um es
in meinem schwarzen Hintergrund "einzufügen".
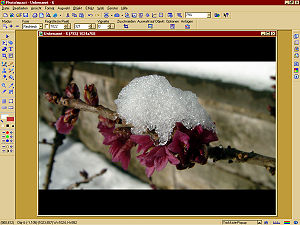
Bild
8 -
einfügen + ausrichten
Das Original wird danach ungespeichert wieder
geschlossen.
Nun richte ich mein Bild noch mittig aus, so das oben
und unten ein schwarzer Rand leer bleibt für meine
Desktopbutton.
Bild 9 -
einbinden
Nun klick ich wieder meine rechte Maustaste und sage
"alles einbinden". Unter dem Reiter "Web" wähle ich
"Bildoptimierer" und speichere mein Bild ab.
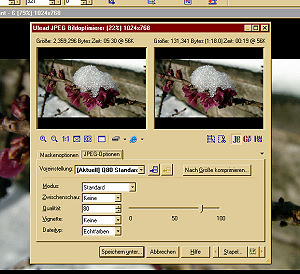
Bild
10 -
abspeichern
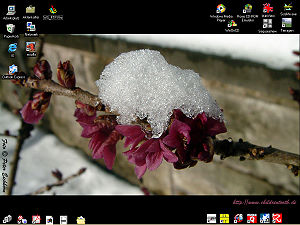
Jetzt geh ich nur noch auf meinen Desktop und richte
dieses Bild als Hintergrund ein. Fertig... ist eigentlich ganz einfach. Im Bild 11
seht ihr meinen Desktop vom 25.01.2004.
 Link Link
Über 99 Workshops
helfen bei der Gestaltung der Homepage Schritt für Schritt
weiter.
 Link Link
Toller
Link für eine andere Website zu PhotoImpact
|
Desktopmotive erstellen mit
PhotoImpact
Heute habe ich ein tolles Foto bekommen von dem war
ich so begeistert das ich es als mein neues
Desktopmotiv verwenden wollte. Gesagt - getan
und damit ihr auch wisst wie so etwas geht, werde ich
das heute mal versuchen zu erklären.
Ich hoffe einigermaßen
verständlich die einzelnen Abläufe erklärt zu haben,
da man manchmal etwas betriebsblind wird, bitte ich bei Rückfragen
sich einfach bei
Mari
zu melden - und nun viel Spaß beim ausprobieren.
| Bild
1 |
|
 |
|
Bild
2 |
|
 |
|
Bild
3 |
|
 |
|
Bild
4 |
|
 |
|
Bild
5 |
|
 |
|
Bild
6 |
|
 |
|
Bild
7 |
|
 |
|
Bild
8 |
|
 |
|
Bild
9 |
|
 |
|
Bild
10 |
|
 |
|
Bild
11 - Desktop |
|
 |
|