|






 

 


Bannerchen zum verlinken
Erläuterungen
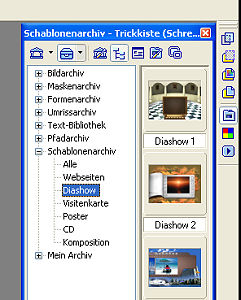
1. Bild - öffnen
Im Schablonenarchiv gibt es die Rubrik Diashow, hier
wähle ich mir ein Muster aus und öffne dieses.2. Bild
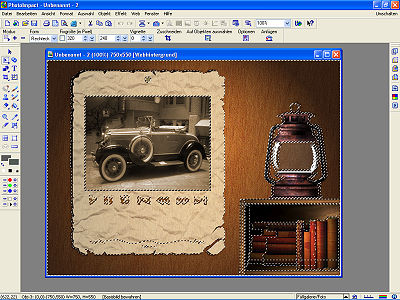
- Vorlage
Es öffnet sich eine fertige Vorlage bei der alle Scripte
und Grafiken schon eingebunden sind.
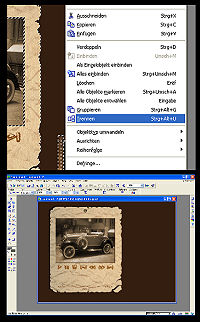
3. Bild - Objekte
entwählen
Ich möchte aber nun meine eigenen Bilder verwenden und muss
mit der rechten Maustaste alle Objekte entwählen um sie weiter
bearbeiten zu können.
4. Bild -
trennen
Jetzt entferne ich zuerst den Hintergrund um meinen
eigenen einzufügen und danach trenne ich wiederum mit der
rechten Maustaste die Objekte. Jetzt stellen alle Objekte
einzeln im Bild und ich kann diejenigen löschen die ich nicht
benötige.
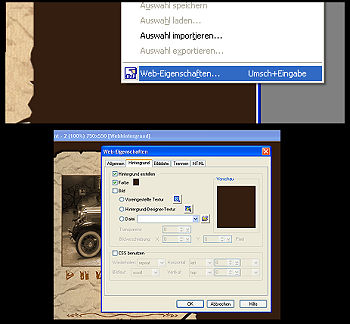
5. Bild - neuer
Hintergrund
Mit rechter Maustaste ganz unten Web- Eigenschaften auswählen
und es öffnet sich ein Fenster bei dem man auf dem zweiten
Reiter den Hintergrund der Seite bearbeiten kann. Ich füge
hier unter Datei mein Bild ein, welches ich als Hintergrund
verwenden möchte. Als Hintergrundfarbe wähle ich ein dunkles
Grün und die Bildtransparenz stelle ich auf 50.
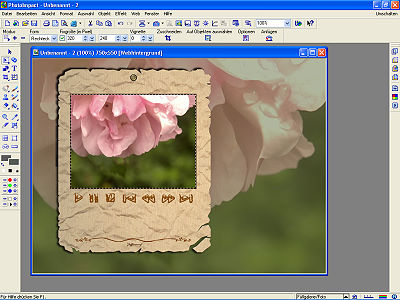
6. Bild - fast fertig
Nun ändere ich das Bild der Anzeige in ein Rosenfoto um, die
Abmessungen des Bildes müssen genau die Größe wie die des
Vorlagenbildes, hier das Autos haben.
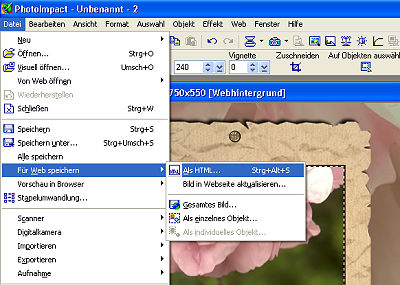
7. Bild - speichern
Dann speichere ich die gesamte Seite unter Datei - Für Web
speichern - als Html. Ich vergebe der Webseite den Namen
rosengallerie.html. Mein Ordner heißt diashow. Im
Webeditor werden in diesem Ordner automatisch die Ordner
images und js angelegt.
Und schon ist meine Diashow fix und
fertig. Alle Fotos die in der Diashow erscheinen sollen,
müssen in der Größe 320x240 px in den Ordner images im
Webeditor abgespeichert werden.
Nun kann ich die nächsten Schritte in meinem Webeditor
vornehmen.
Um eure eigenen Bilder in die Diashow einzufügen müssen im Editor nun noch die Pfade in der html Seite ergänzt
und angepasst werden. Ich habe hier die einzelnen
Quell-Textpassagen hervorgehoben und verändert.
Schritt 1: vorher
Schritt 1: nachher
Schritt 2: vorher
Schritt 2: nachher
Die fertige
Diashow
ist hier zu sehen.
 Link Link
Über 99 Workshops
helfen bei der Gestaltung der Homepage Schritt für Schritt
weiter.
 Link Link
Toller
Link für eine andere Website zu PhotoImpact |
Diashow - Fotogallerie
mit PhotoImpact
Ich habe heute für meine
Kräutergarten-Seite eine
Bildergallerie mit PhotoImpact erstellt und wollte
euch erzählen wie das geht.
Ich hoffe, ich habe einigermaßen
verständlich die einzelnen Abläufe erklärt,
da man manchmal etwas betriebsblind wird, bitte ich bei Rückfragen
sich einfach bei
Mari
zu melden - und nun viel Spaß beim ausprobieren.
| Bild
1 |
|
 |
|
Bild
2 |
|
 |
|
Bild
3 |
|
 |
|
Bild
4 |
|
 |
|
Bild
5 |
|
 |
|
Bild 6 |
|
 |
|
Bild 7 |
|
 |
|
|
|
Die fertige
Diashow
ist hier zu sehen. |
|
top |
|